One or More Item S in Your Cart Has Changed Adjust Items Below to Continue
Your shopping cart page design can make or break a conversion. Data shows that the usability of your shopping cart directly impacts conversion rates.
In this article, we'll show you how top online store brands strategically designed their cart pages. But first—let's cover the basics about shopping cart pages.
Your ecommerce shopping cart allows visitors to purchase products or services. Customers can also view your product details, enter coupon codes, and select their payment options for checkout.
Despite the obvious importance of shopping carts to an online store's bottom line, we found that many cart pages are poorly designed.
Below are real-life examples of impressive ecommerce shopping carts that will help you revamp your store. The goal is always the customer's experience.
Let's have a look!
8 examples of ecommerce shopping carts designs
Happily, our research of popular ecommerce websites wasn't all bad news. We found several online stores with innovative shopping cart page designs that drive conversions. Think of these as templates and change the specs based on your brand's style.
Here are eight inspirational shopping cart designs.
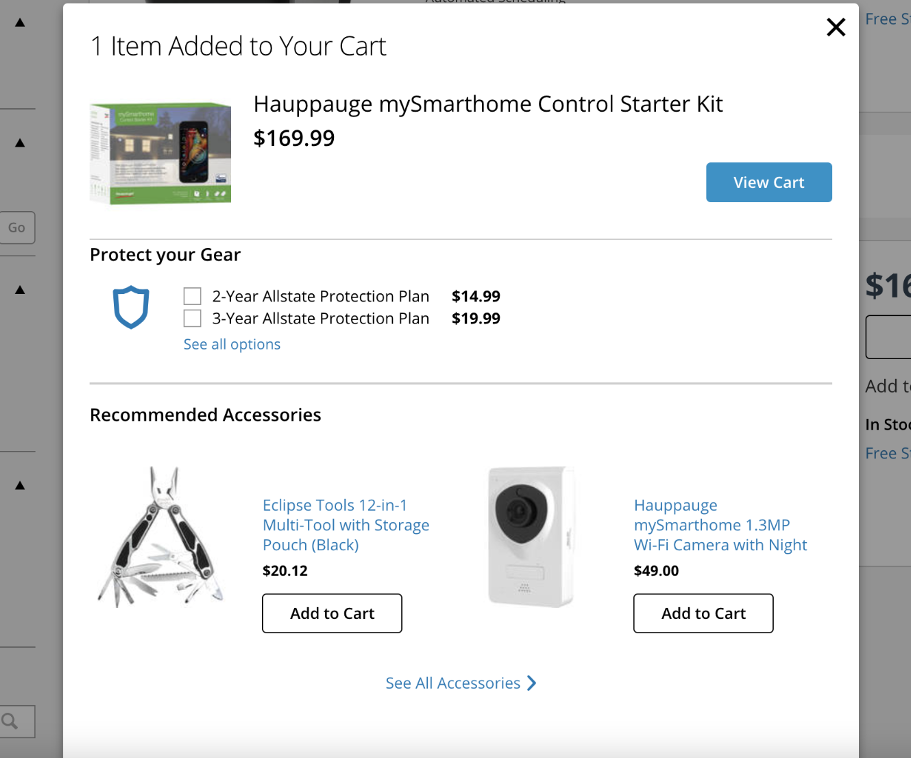
1. Recommend accessories and add ons | B&H

At first glance, B&H's "Add to Cart" screen looks like any other site that sells electronics. But when you click the "Add to Cart" button, there's a staggering amount of actions a customer can take within its simple design.
For example, the page displays accessories that pair well with the chosen product—giving customers a reason to add more items to their cart.
In addition, the page prompts customers to think about warranties for their products.

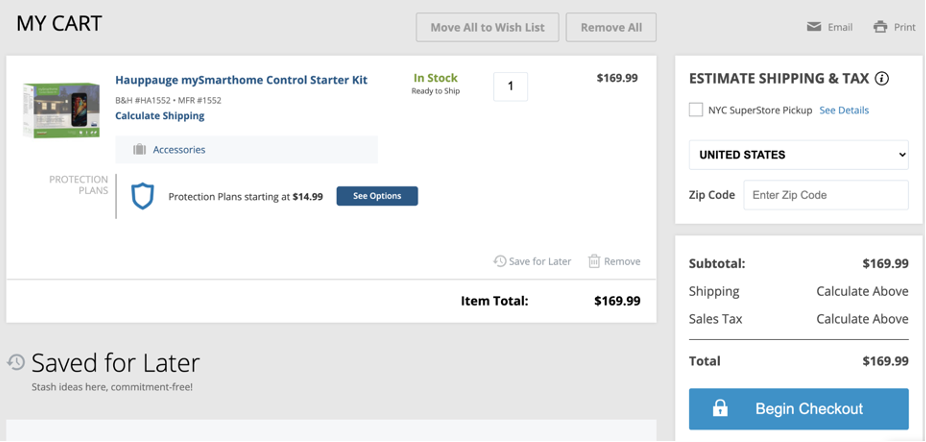
Clicking the shopping cart icon redirects customers to a more standard page. And it reminds them about those related product recommendations.
This gives them another chance to add the items to their cart in case they've forgotten about them or changed their mind.
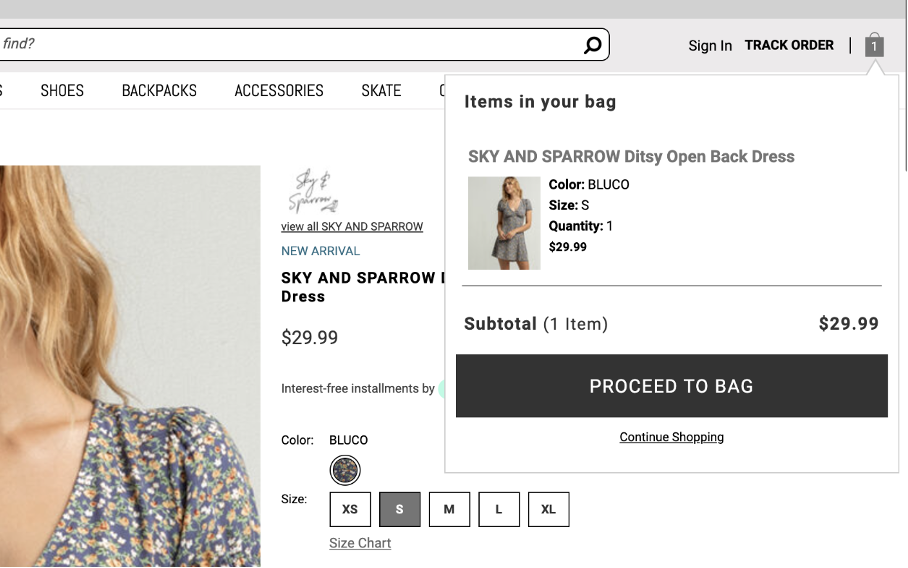
2. Use a mini cart to showcase items in the bag | Tilly's

Tilly's online clothing shop is simple and easy-to-use. The page shows only the most necessary information along with plenty of eye-catching pictures to engage visitors.
Their clever "Add to Cart" design improves their customers' shopping experience.
When a customer puts a product into their shopping cart, a "mini cart" expands on the right side. It lets a user keep track of their items at a glance.
It also has a "Checkout" button for when they're done. So customers can go directly to checkout with no effort. This "Add to Cart" example shows a great way to encourage impulse purchases.
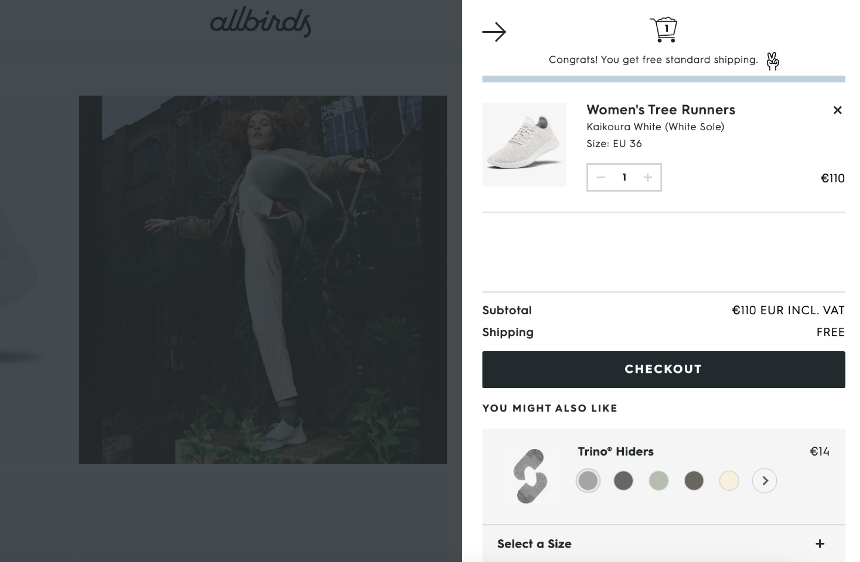
3. Show a sidemessage with necessary information | Allbirds

A sidemessage is an element of a website that slides from the left or right side of the screen. You can use it when you need to display important information that requires a lot of space.
Allbird's shopping cart side panel design integrates with the site's overall theme. And it displays everything the customer needs to know.
This is the message that pops up: "Congrats! You get free standard shipping." And it's a great way to fight against cart abandonment from the very start. They tell customers that the shipping cost won't change unexpectedly (one of the biggest reasons for potential customers to leave their shopping carts behind).
Below that message, the cart page shows the added products and their prices. It also tallies the subtotal and recommends other similar items.
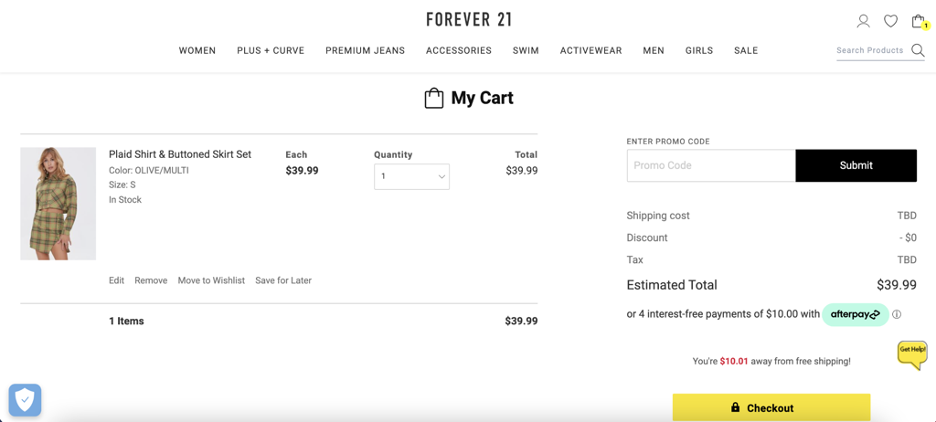
4. Show customers how much they need to spend to earn free shipping | Forever 21

Forever 21's "Add to Cart" is transparent with their free shipping criteria. However, they require shoppers to spend a certain amount to qualify for free shipping. You can see that this cart is only $10.01 away from qualifying for free shipping.
They also have a large coupon code field—making it easy to add a discount.
These two money-saving features cultivate a positive emotion, even before customers get to the checkout page. The results: higher sales.
Would you like to see more examples? Click on the button below to download our free swipe file and get inspired by 26 shopping cart examples.
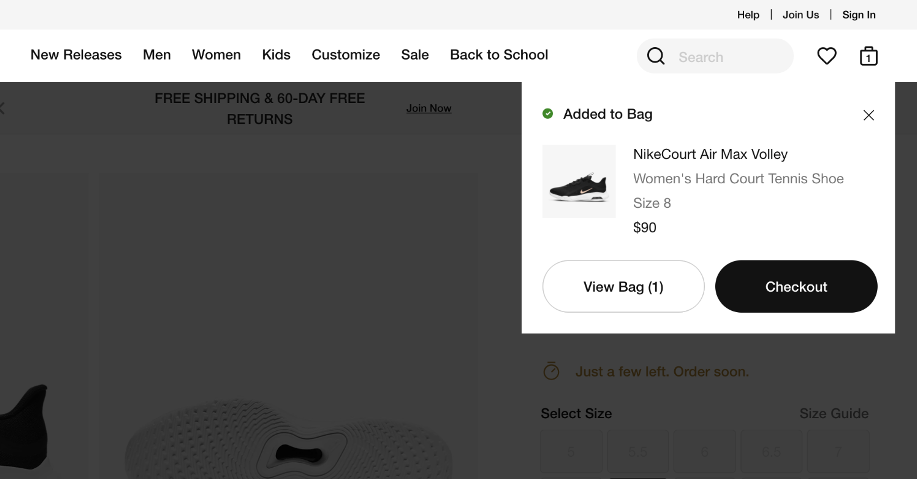
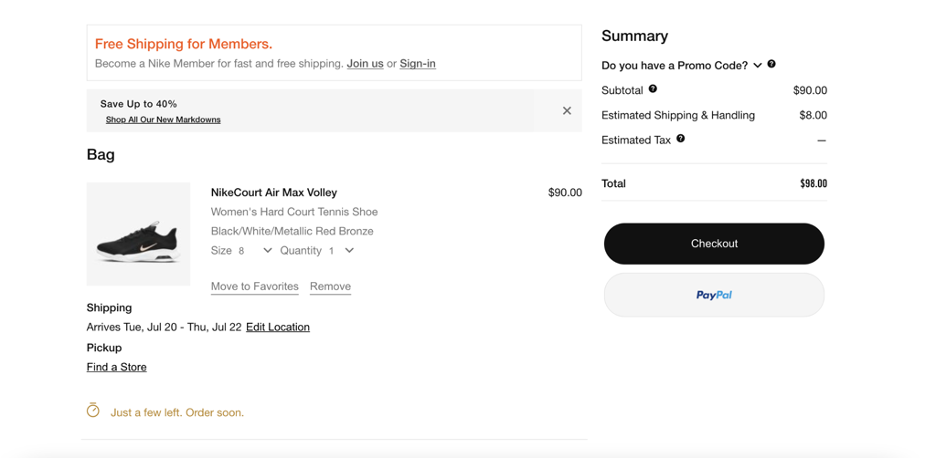
5. Increase urgency on the cart page | Nike

Shoppers get a small notification at the top right corner of their screen when they click the "Add to Cart" button on Nike's website.
There are two options in the mini cart window: view your bag or proceed directly to checkout.
It's a choice that encourages customers to buy now or keep browsing the site.
Nike also places messages like "Just a Few Left, Order Now" to guide shoppers to complete their checkout process. Catching a customer's attention in this way can lead to more sales because no one wants to lose out on a great pair of shoes. This is called the FOMO or the Fear Of Missing Out strategy.
Another nice touch on Nike's shopping cart page is the estimated shipping date. It gives shoppers an opportunity to imagine themselves in their new shoes by a particular date. Details like these matter!

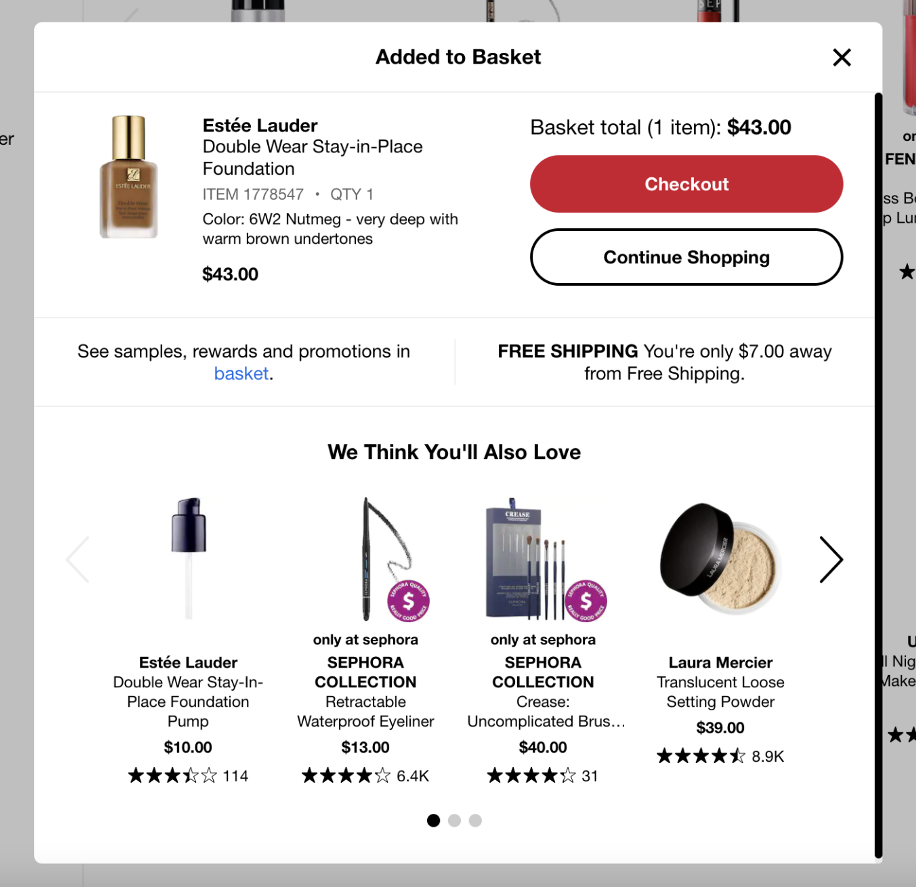
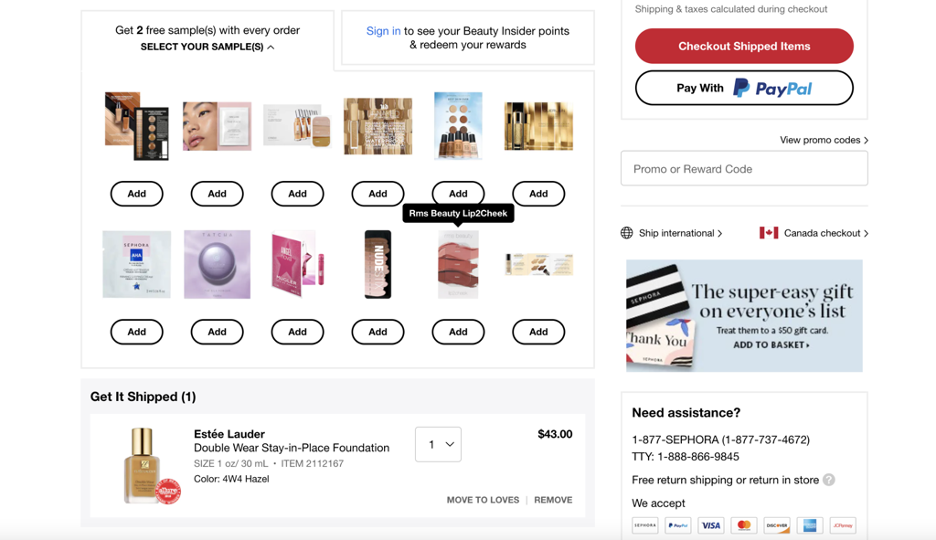
6. Recommend products customers might love | Sephora

Sephora's cart notification system combines tons of the best practices for cart page design features.
They display a pre-total amount. And it shows customers how much more money they need to spend to qualify for free shipping. They also personalize product recommendations for each customer.
Sephora goes beyond these other websites by offering free samples (along with rewards and promotions) with an easy to access link on the cart notification page.
Customers can choose up to two free samples to add to their shopping cart. This is a great solution to provide added value to customers, and it encourages them to try new products.

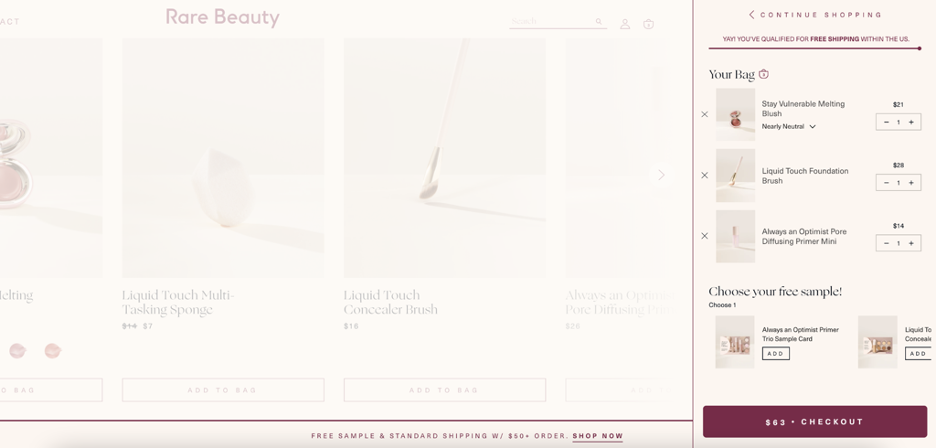
7. Offer free samples | Rare Beauty

Rare Beauty is another makeup brand with a heavy online presence. Like Sephora, they offer customers free items in the same box as their order.
They also show how much more money needs to be added to the order. Then the shopper knows when they qualify for free shipping.
Rare Beauty unconventionally uses large Xs so customers can easily remove items from their shopping carts. This makes it easy to edit their orders.
You can see why their customers love to purchase online — it's a quick and painless checkout.
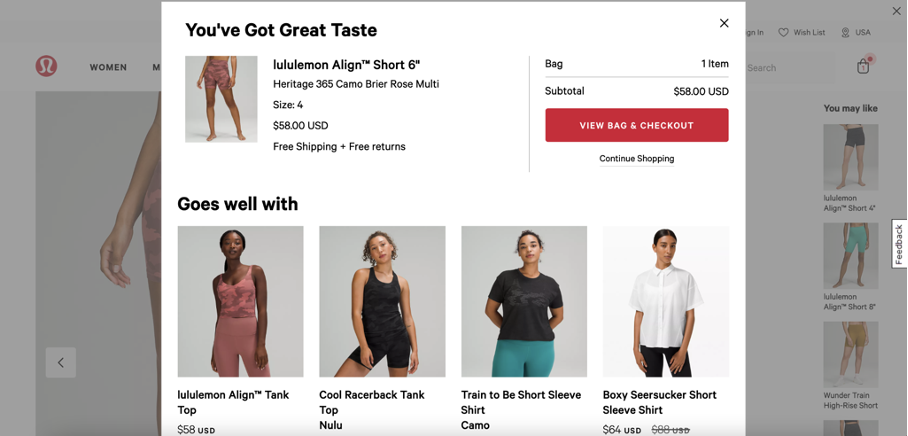
8. Compliment your customers | Lululemon

The first thing you notice in Lululemon's shopping cart is the large message at the top: "You've Got Great Taste."
A message like that makes users want to click the cart icon!
Complimenting your customers is a great way to thank them for adding something to their shopping cart. And shows goodwill. This is especially effective for Lululemon because of their positive and affirmational branding.
Lululemon's checkout button is large and brightly colored. It draws the users' eyes and they recommend complementary products to encourage customers to "Continue Shopping."
Ecommerce shopping cart best practices you need to know
When you create an online shopping cart page: think about the challenge from a number of different angles.
A great shopping cart design needs to display your customer's order summary. But it should also make them feel comfortable to either continue shopping or move to checkout right away.
You can achieve great results like the examples above and increase your conversion rate with our best practices.
Here's a summary of fundamentals for ecommerce cart page designs:
- Show users the cart's total cost, shipping details, and payment options that you support.
- Suggest more products that match what the customer already has in their cart.
- Website users should be able to see how to customize their purchase (by choosing colors, quantities, sizes, etc.) with little effort.
- Reduce confusion by using large, high-quality product images for the shopping cart.
- Be clear about how much shipping will cost or how much a customer has to spend to get free shipping.
- Highlight what payment gateways your website accepts.
- Display symbols that prove how your payment processes are secure and trustworthy.
- Add a promotion code box to promise real value.
You'll want to design a seamless transition from product-browsing to adding items to the shopping cart, to their actual checkout. This is a crucial aspect of conversion rate optimization.
How to reduce cart abandonment and increase sales
Even with the best shopping cart design, there's no guarantee that customers will complete their checkout process.
Researchers found that the average cart abandonment rate was a staggering 77.13% in 2019.
Businesses that are improving their shopping cart page—have found in their ecommerce reports that popups tend to be one of the most effective ways to encourage visitors to checkout.
For example, AVON's cart abandonment rate dropped by 16.5% when they adopted OptiMonk's cart abandonment prevention system. It detects when store visitors are likely to abandon their carts and sends them a popup that encourages shoppers to finish the purchase.
Let's get started on the best popup examples.
3 examples of shopping cart abandonment popups
1. Promote an irresistible offer
You can use a popup to offer free shipping or other in-store discounts for a limited time.
Since shoppers are very sensitive to the shipping cost of their order, this is one of the best ways of reducing cart abandonment.
Check out OptiMonk's popup template library for one that will fit nicely with your store design and checkout page design. Or here's an example that you can use right away:
2. Increase urgency with limited-time offers
Using a sense of time pressure can convince an on-the-fence website visitor towards the checkout. Let shoppers know where they stand on the availability of a product. This adds a sense of urgency to their purchase decision.
For example, SwissWatchExpo is a store that sells used Luxury watches. They used popups to make it clear that a watch would only be reserved for them for 15 minutes. This sense of urgency led to a 25% increase in conversion rate .
3. Recommend relevant products to regain their attention
If users are leaving without checking out, it's likely that they only saved the items as possible purchase options while they were browsing your store.
You can get their attention with popups that display alternative products—similar to the ones they have in their cart. You can add to your conversion rate by giving them a quick view of more options in your store.

Summing up
The "add to cart" button and the cart itself are often overlooked when it comes to the design and functionality of an ecommerce store.
The first step is having a simple, easy-to-use design that matches your brand. From there, add features like popup layers and customization options. Then you can cross-sell add-ons and other accessories.
If you're thinking about shopping cart page designs, take a cue from a great shopping cart sample you've seen today.
We hope that you found these examples helpful for increasing your conversions. You're sure to see conversion improvements with the use of these design strategies!
Learn more
bushnelltraideckon.blogspot.com
Source: https://www.optimonk.com/10-impressive-ecommerce-shopping-cart-design-examples-online/

0 Response to "One or More Item S in Your Cart Has Changed Adjust Items Below to Continue"
Post a Comment